
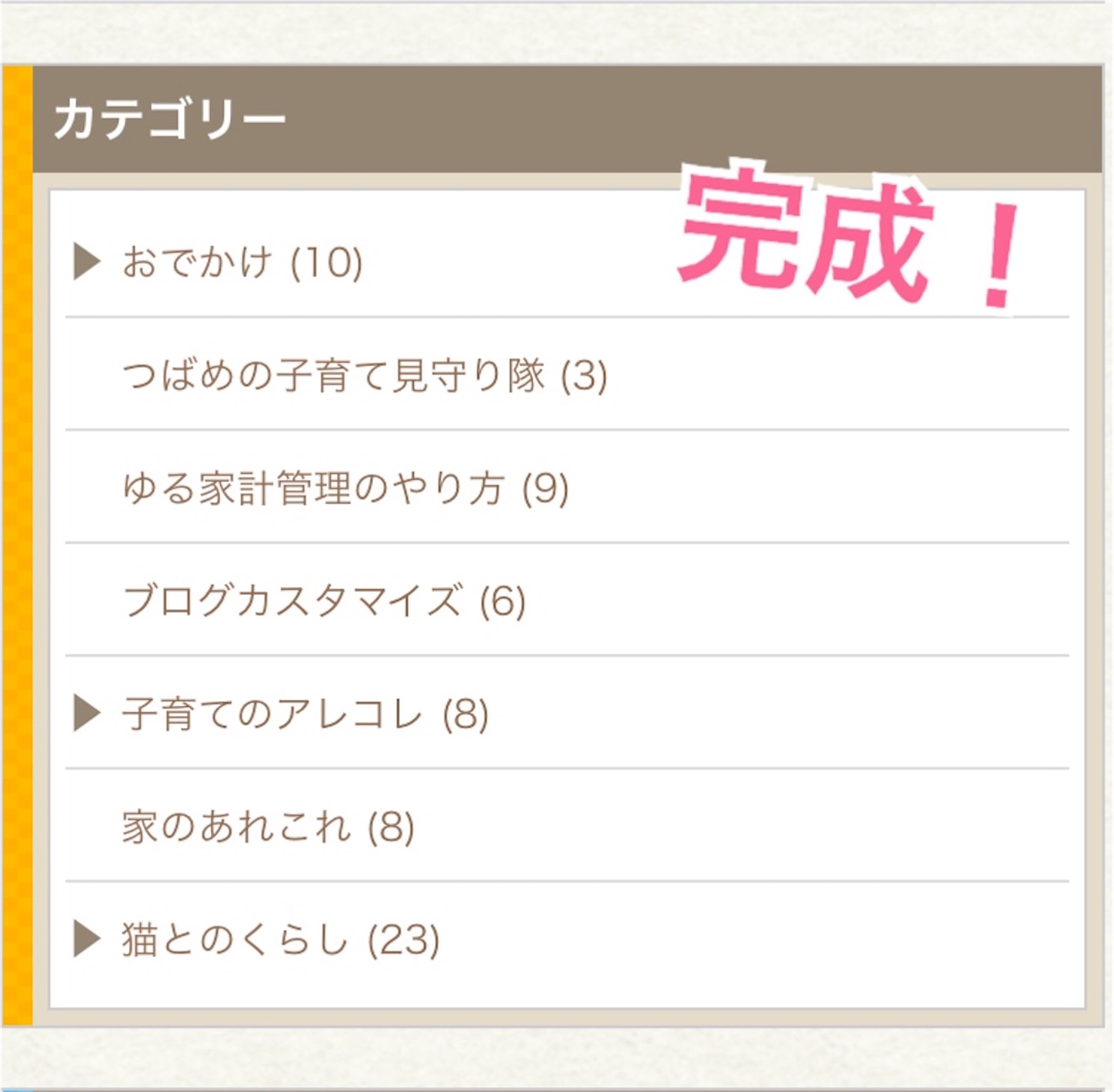
カテゴリーが増えて探すのが大変になってきたので、カテゴリーの階層化をしてみました!
階層化は無事できたものの、カテゴリーの文字色が薄茶から黒に…
ブログに合わせた文字色にするためにCSSを追加しました
参考にさせて頂いたものはスマートですが、CSS初心者がクロムの検証を使って組み立てたのでスマートではないですがご参考になると幸いです
CSSを追加するときは念のためバックアップをしてから追加してくださいね
はてなブログのカテゴリー階層化を実装させよう
階層化させるために実装させていただいたのが小さな星がほらひとつの作者様です。
手順通りやっていけば階層化できます
フッタに貼り付ける
デザイン→カスタマイズ→フッタ
ブログタイトル下に貼り付ける
デザイン→カスタマイズ→ヘッダ→ブログタイトル下
これでCSSの階層化の準備はできました
階層化を有効化させよう
最後に階層化を記事に反映させていきます
- カスタマイズ→記事→パンくずリストを有効化させる
- サイドバー→カテゴリー→編集→アルファベット順にする
- 記事 編集オプション→カテゴリー
親○○-子△△の「-」は半角にすること
例)猫-DIY
この3点をしないとせっかくCSSを貼り付けてもきちんと階層化はされません
まずは実装に行ってらっしゃいませ!!
色を変えたかったらまた戻ってきてください!お待ちしております♪
階層化のリンク色(文字色)を変える
おかえりなさい~!!
では文字色(リンク色)を変えていきます
当ブログのサイドのリンク色は茶系ですが、階層化を実装させると黒になってしまいました

なんとかブログと同じ色に揃えたい!!
CSSがこちら☟
デザイン→カスタマイズ→デザインCSSに追記してください
※念のためバックアップを取ってからにしましょう
#〇〇〇〇〇〇のコードを好みの色に変えてね
これで黒から文字色を変えることができました!

リンク色は変わったものの▶は記事本文の文字色と同じです
当ブログはサイドが茶系なのでこの▶の黒がなんとなく違和感があるので、次に▶の色を変えていきます
階層化の▲色を変える
ここの部分はchromeの検証を見ながら、CSSど素人がカスタムしたのでスマートではないかもしれません
CSSはこちら☟
デザイン→カスタマイズ→デザインCSSに追記してください
※念のためバックアップを取ってからにしましょう
こっちも#〇〇〇〇〇〇を変えて色をそろえてね
追記すると色が変わってくれました

今回はカテゴリー欄のバックカラー色にしてみました
色が揃ったことで違和感がなくなりましたよね!
今後また色を変えるかもしれませんがしばらくはこのままでいこうと思います
カテゴリーの階層化をするのなら早いほうがいい
当ブログが特化ではなく雑記ブログなのでどうしてもこれからカテゴリーが増えがちになると予想。
-
ブログをすっきりさせたい
-
特定の記事を見つけるのがめんどくさい
-
なによりスマートではない!
という理由でカテゴリーの階層化をさせました
なぜ階層化するのが早めがいいかというと…
まだ64記事という少なさですら子カテ分けに時間がかかっているから!
今後カテゴリーが増えそうだと思うのなら声を大にして言いたい。
_人人人人人人人人人人人人人人_
> 少ないうちにやるべき!! <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
今回はカテゴリーの階層化とその色を変えるCSSカスタマイズでした
次回は何をカスタマイズしようかな~




