
TOPページをカード型にしたからカテゴリー別記事一覧も同じようにさせたい!
だけどずっとCSSのコードがわからず諦めかけていましたが、やっとコードを見つけました!!
なので備忘録として記事にしてみました
カテゴリー別記事一覧をTOPページのようにしたい方の参考になれば幸いです
他テーマで検証していないのでバックアップしてから追記してくださいね
- 当ブログのカテゴリー記事一覧の完成はこんな感じ
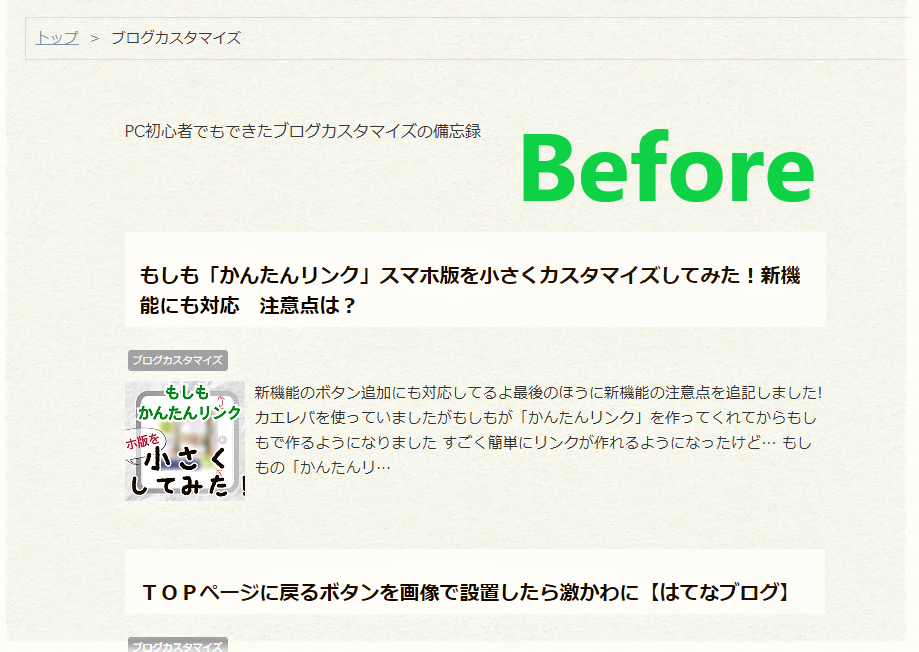
- TOPページはカード型にカスタマイズ
- カテゴリー別記事一覧のCSSコードはこれだった!
- カテゴリー別記事一覧はTOPページのCSSを一部書き直すだけで完成
- 当ブログのカテゴリー別記事一覧のCSSはこちら
- カテ別記事一覧のコードがわかればカスタマイズが広がる!
当ブログのカテゴリー記事一覧の完成はこんな感じ


TOPページのカスタマイズCSSの一部を書き直しているだけです
モバイル版はこのようになりました!


何もカスタマイズしていない方は下記に私が参考にさせて頂いた記事をご紹介させていただきますのでカスタマイズしてみてください
私は1年更新で契約中!
TOPページはカード型にカスタマイズ
当テーマはナチュリを使わせてもらっています
このままでも可愛いいのですがTOPページをカスタマイズしています
- PC→カード型
- モバイル→一列
PCカード型はMinimal Greenさんのを参考にカスタマイズ
Minimal Greenさんのはモバイルは表示されないのでテーマに既存しているデザインが反映されます
ナチュリはモバイル版だと大きくて見にくいので自分で何とかしようとしましたが…
無理!!
何をどうしたらいいのか全く分からず製作者様のゴリアテさんに泣きついてモバイル版 並列コードを作って頂きました

このTOPページのカスタマイズCSSを使用してカテゴリー別記事一覧のデザインを全く同じようにしていきます
カテゴリー別記事一覧のCSSコードはこれだった!
ずっと探し求めていたカテゴリー別記事一覧のCSSコード
ヘッダー下のおすすめメニューを探していた時に見つけました!!
この記事の非表示のところを見ていたら category の文字が!!
.page-entry .toprecommend-container,
.page-entry .toprecommend-toptitle,
.page-archive-category .toprecommend-container,
.page-archive-category .toprecommend-toptitle
{
display:none;/*記事ページなどには表示しない*/
}
一気に大興奮!!
探し求めていたコードは .page-achive-category だったんです
答えがわかっていると「冷静に考えれば分かるコードをなぜ分からなかったんだ…」となりましたがCSS初心者なので【しょうがない!】
分かればすべて良し!!
カテゴリー別記事一覧はTOPページのCSSを一部書き直すだけで完成
当ブログで使わせていただいてるお二人のTOPページのコードを見てみましょう
Minimal Greenさんのカスタマイズコードを見てみるとCSSは
.page-index から始まっています
ナチュリ製作者様のゴリアテさんが作ってくれたCSS は
body.page-index.page-archive 又は body.page-index から始まっています
.page-index も .page-archive もTOPページの記事一覧のことを指しています
この2つを .page-achive-category(カテゴリー別記事一覧) に書き直せばいいわけです
ゴリアテさんの body は残したままです
body.page-archive-categoryと書き直します
TOPページのデザインがカテゴリー別記事一覧にも適用され、バラバラだったデザインが統一されすっきり!
コードを書き換えたCSSにさらに手を加えて満足いくカテゴリー別記事一覧ができました
当ブログのカテゴリー別記事一覧のCSSはこちら
デザイン→カスタマイズ→デザインCSSに追記してください
※ナチュリ以外のテーマで試していません
バックアップを取ってからにしましょう
ダブルクリックで全選択できるよ
追加・変更したところ
- カードを小さくした
カード型が少し大きく感じたので4~7行目の追記でTOPページもカテ別記事一覧も小さくしています
- カードとカードの間の空白を広くした


20行目の20pxを50pxに変えました
なぜかというと、また下記にも書きますがカテゴリー欄を消したためスペースがTOPページの時よりも小さくなったんです
TOPページでは触っていませんがカテ別一覧の時だけ見にくかったので空白を少し広く取りました
- タイトルの背景色とカードの四角をすこし丸くした
41行目(PC 版)・83行目(モバイル版)でカテ別一覧のタイトルの背景色を設定できます
私はPC版はTOPページと同じ色で、モバイル版は別色にしてみました


違ったほうがわかりやすいかな?と思って
42行目(PC版)・84行目(モバイル版)でカード型 or タイトルの四角を少し丸みを持たせました
四角がよければ削除して、もっと丸みを待たせたければ数値を大きくしてください
- 導入文とカテゴリー名を非表示に
58~60行目でPC版・モバイル版両方で記事の説明文?導入文?最初の文章を削除

61~63行目でカテゴリー名を消しています

カテゴリー別の記事一覧なので必要ないだろうと思って消してみました!
必要でしたら61~63行目を削除してください
- モバイル版のタイトルの文字の大きさを変更
72~76行目
カテ別記事一覧の時のみタイトルの文字の大きさ・行間を調整!
お好きなサイズを指定してください
- モバイル版タイトル下に破線

89行目
モバイル版のみタイトル下に破線をつけて区切ってみました
必要なければ削除してください
- アイキャッチの四角
104行目
モバイル版のアイキャッチ画像の四角を少し丸くしました
長かった…
ここまで読んでいただいた方お疲れさまでした
カテ別記事一覧のコードがわかればカスタマイズが広がる!
半ばあきらめかけてたカテ別記事一覧のカスタマイズ
ひょんなことからコードを見つけて実装!!
CSSを追記するときはバックアップを取ってからにしてね
カテ別記事一覧のコードを見つけたことによって、今まであきらめていたカスタマイズもできるようになりました
例えば私の場合
- おすすめメニューの位置
- タイトルの大きさ
- 背景色
TOPページをカスタマイズしたのにカテ別記事一覧はそのままの方
テーマによっては初めから一列になっているもの、カード型になっているものもありますが、そうではないテーマの方のお役に立てれたら幸いです





